Client
Guardian Labs
Project
To showcase the passion and brilliance of SEAT’s top innovators, Guardian Labs set up a series of creative conversations between industry leaders and public figures. For episode one, Christoph Wäller met with extreme skydiver, Felix Baumgartner. The brief was to visualise and bring this conversation to life.
Interactive Design
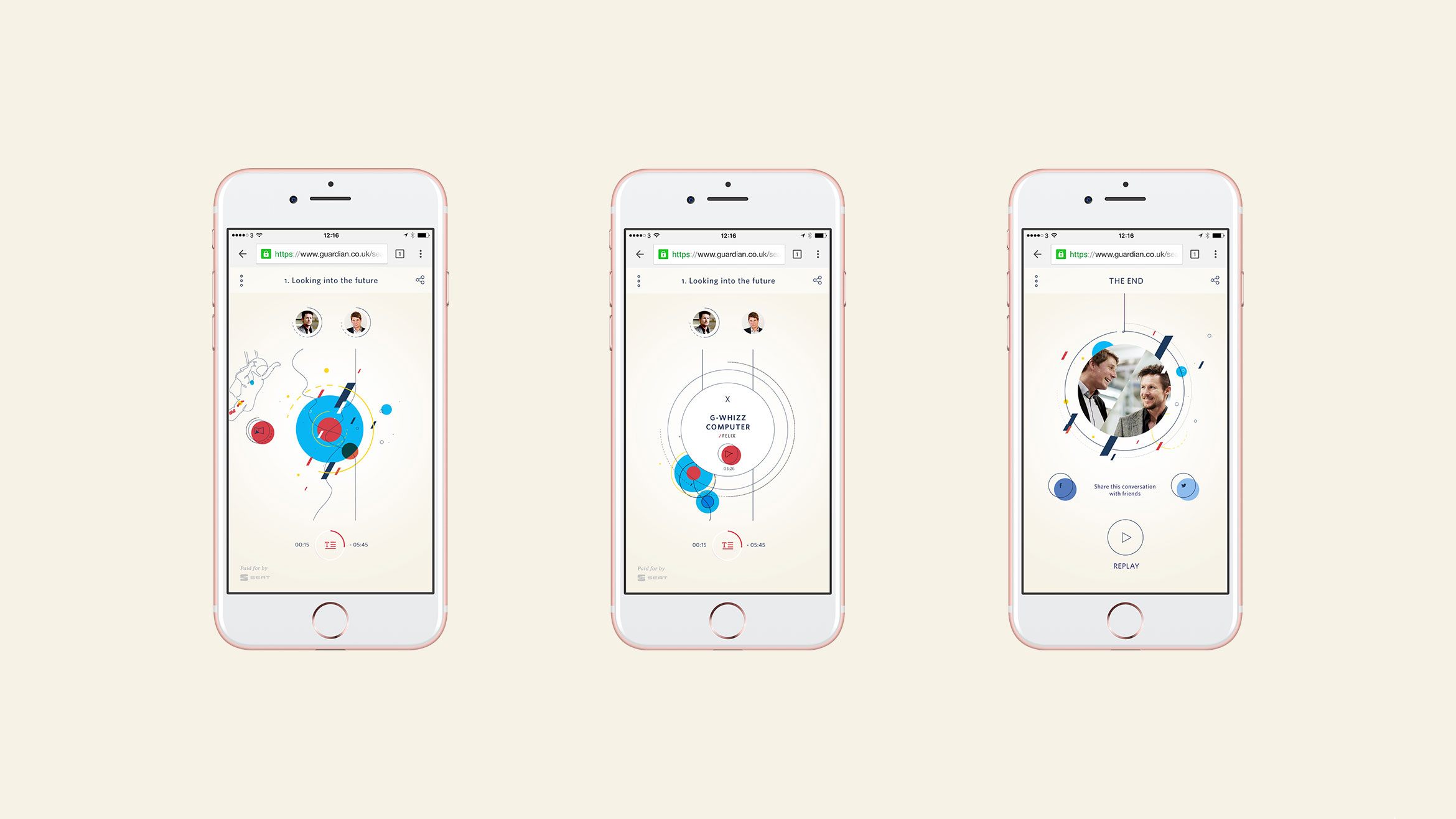
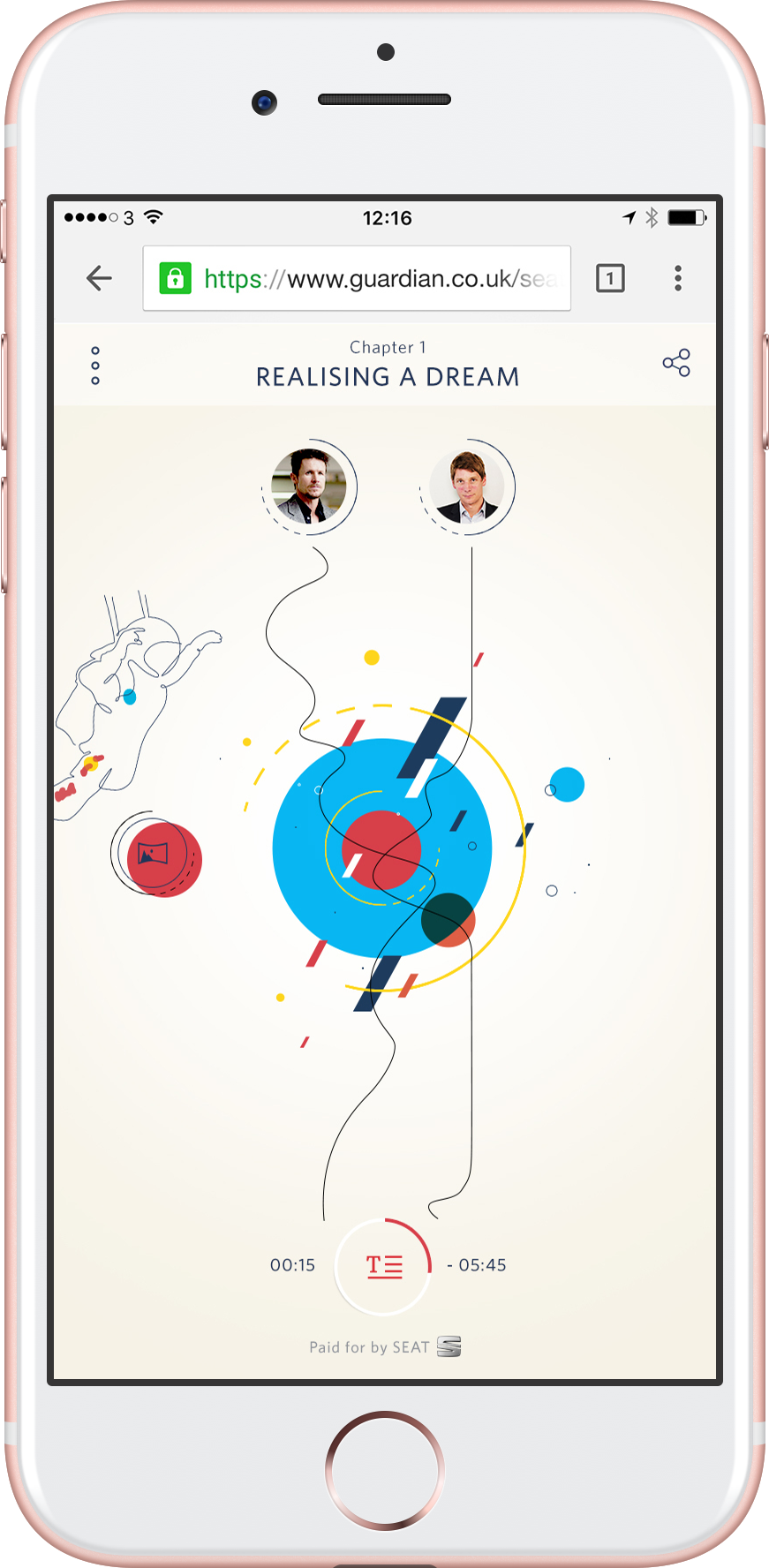
An interactive audiovisual experience.

To showcase the passion and brilliance of SEAT’s top innovators, Guardian Labs set up a series of creative conversations between industry leaders and public figures. For episode one, Christoph Wäller met with extreme skydiver, Felix Baumgartner. The brief was to visualise and bring this conversation to life.

We started by taking visual cues from SEAT's Spanish heritage and merging this with their push for innovative engineering solutions. The conversation needed to feel fluid and human.
We started by taking visual cues from SEAT's Spanish heritage and merging this with their push for innovative engineering solutions. The conversation needed to feel fluid and human.
↑
The expression of this meeting was designed to capture the drive and determination of both speakers with rich audio, supporting media and digressions that allow the listener to go deeper into the pursuit of excellence.
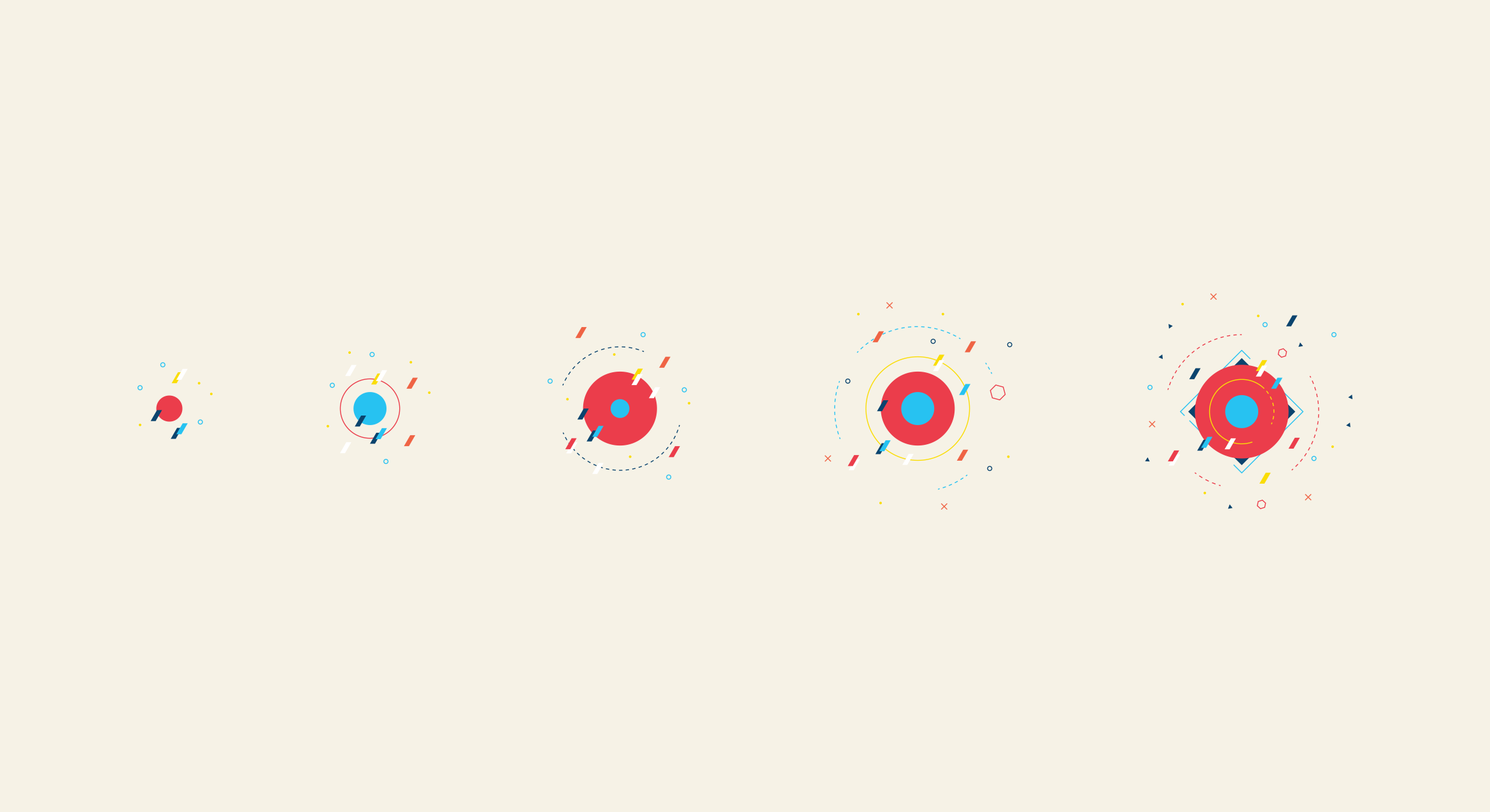
The dialogue is visualized through an expressive, dynamic, 'thread' that leads the listener through the content and adapts to the speakers voice and tone.



↑
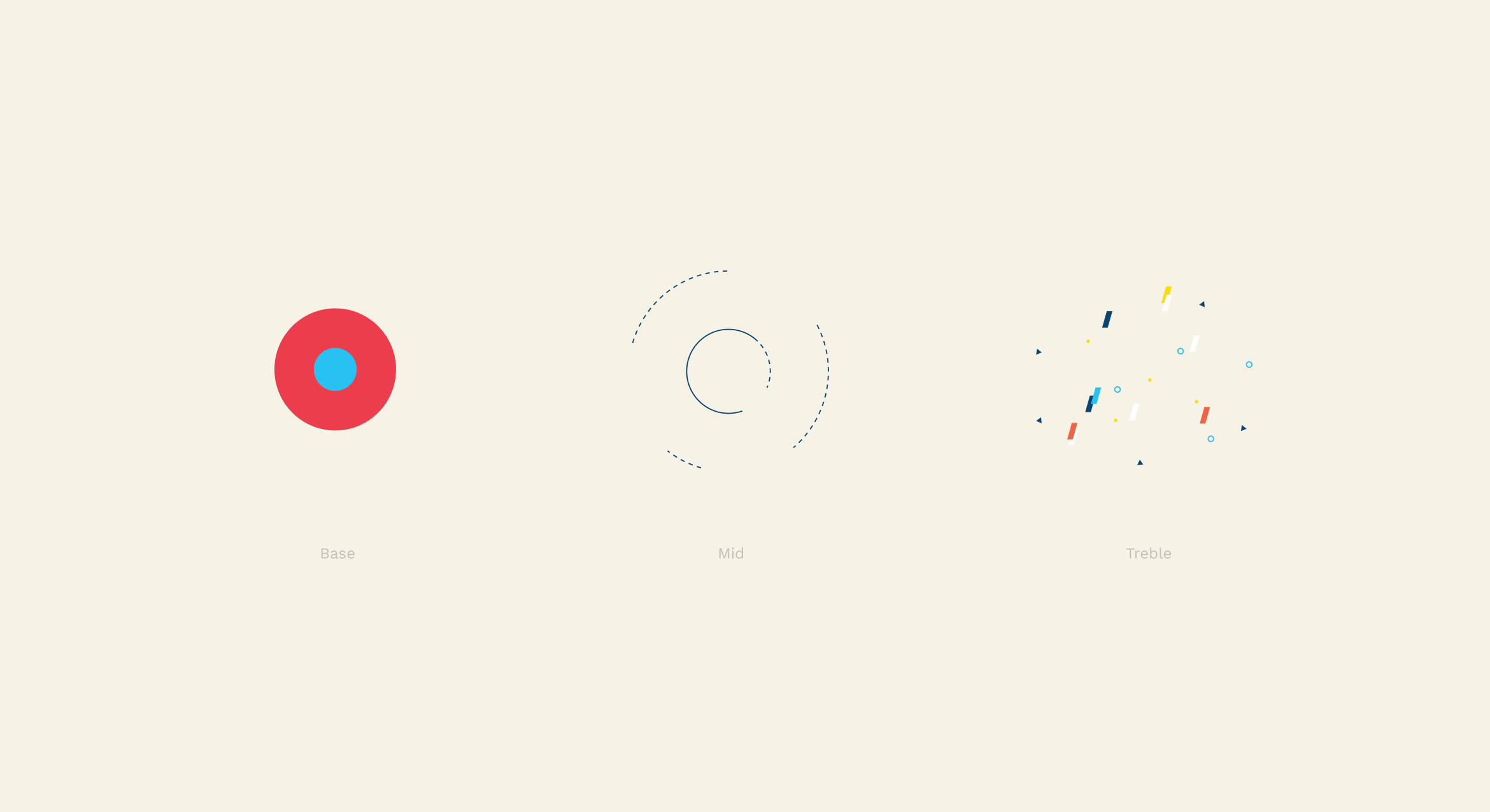
To visualize the intricacies of the spoken dialogue, I created a dynamic system that adapted to the pitch and range of the speaker. These were broken into individual elements that represented each fragment of the speaker's tone and sound.
↑
To visualize the intricacies of the spoken dialogue, I created a dynamic system that adapted to the pitch and range of the speaker. These were broken into individual elements that represented each fragment of the speakers' tone and sound.


←
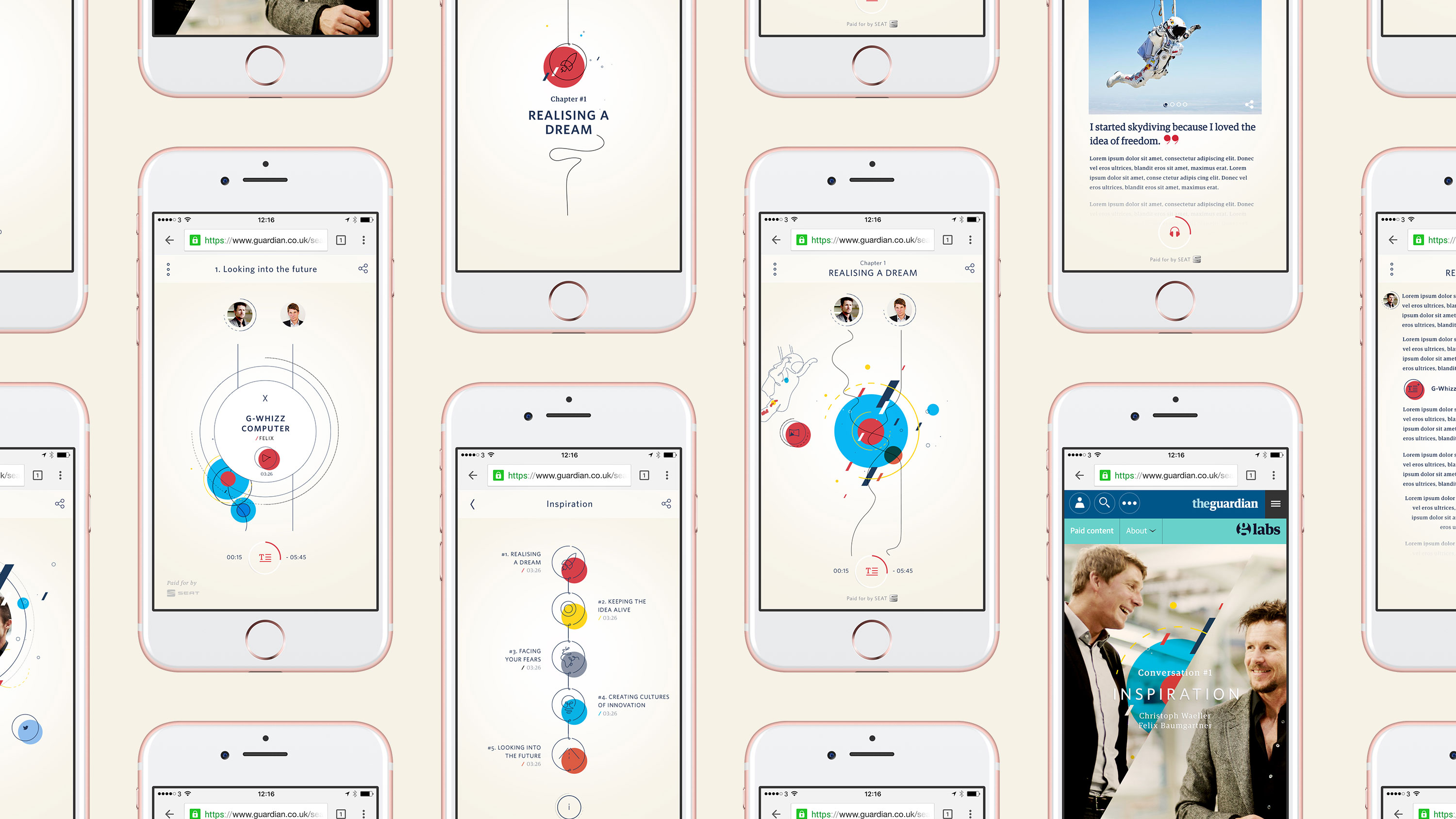
During the experience, users were invited to dive deeper into articles, photos and video content that relates to themes that the speaker was referencing.
These were represented by line-based illustrations that seamlessly animated in during the conversation and faded away as the dialogue continued.
We used this illustration style for these content CTA's and for the iconography in the menu, creating a consistent stylistic approach for a narrative driven experience.
↑
During the experience, users are invited to dive deeper into articles, photos and video content that relates to themes that the speaker is referencing.
These are represented by line-based illustrations that seamlessly animate in during the conversation and fade away as the dialogue moves forward.
We used this illustration style for these content CTA's and for the iconography in the menu, creating a consistent stylistic approach for a narrative driven experience.

© Francisco Seiz 2020